Наконец стартует долгожданная рубрика по разборам логотипов! Сразу хотелось бы обозначить, что у меня нет задачи критиковать работу дизайнеров, указывая только на недостатки. Задача этого проекта в первую очередь – просветительская, рассказать немного подробнее о работе дизайнеров, подсветить моменты, которые можно улучшить, и я, Риз Есентаев, буду очень рад, если эта рубрика станет действительно полезной для всех: для брендов, для дизайнеров, и для обычных читателей, никак не связанных со сферой дизайна.
О проекте
Сегодня у меня на обзоре Janymda – семейное приложение полезных услуг от Beeline. Я попробую взглядом со стороны проанализировать последовательность логических действий дизайнеров, понять какие они ставили перед собой задачи, и насколько успешно удалось их реализовать.
Старая версия логотипа
Если поискать в сети – можно найти более раннюю версию логотипа Janymda. Давайте поймем, почему было принято решение его сменить.

Очевидно, что причина – выход мобильного приложения Janymda, и сложность с адаптацией этого варианта для квадратной иконки. Логотип имеет горизонтальное расположение, и логика этого варианта логотипа в симметрии – буквы JAN и MDA создают два одинаковых блока по разные стороны от симметричной буквы Y. Поэтому не представляется возможным разбить это слово на отдельные блоки – логотип потеряет логику построения.
Вопрос: Интересно, было ли это временное решение осознанно (ведь если это логотип именно для мобильного приложения, создание композиции подходящей под мобильную иконку должно было быть одним из основных условий), или просто это не учли?
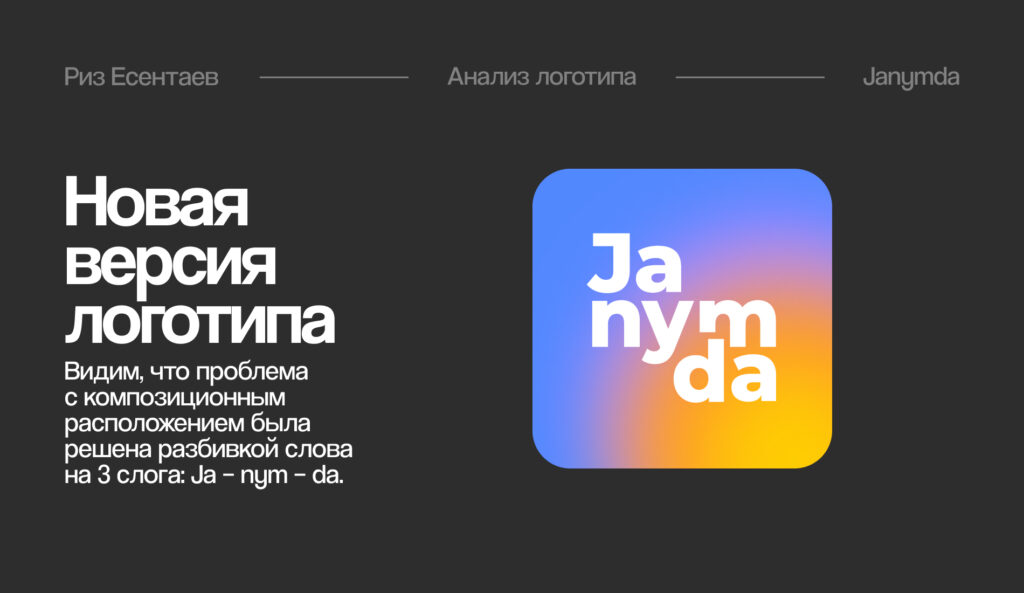
Новая версия логотипа
В итоге с выходом мобильного приложения мы получили новую версию логотипа. Видим, что проблема с композиционным расположением была решена разбивкой слова на 3 слога: Ja – nym – da.

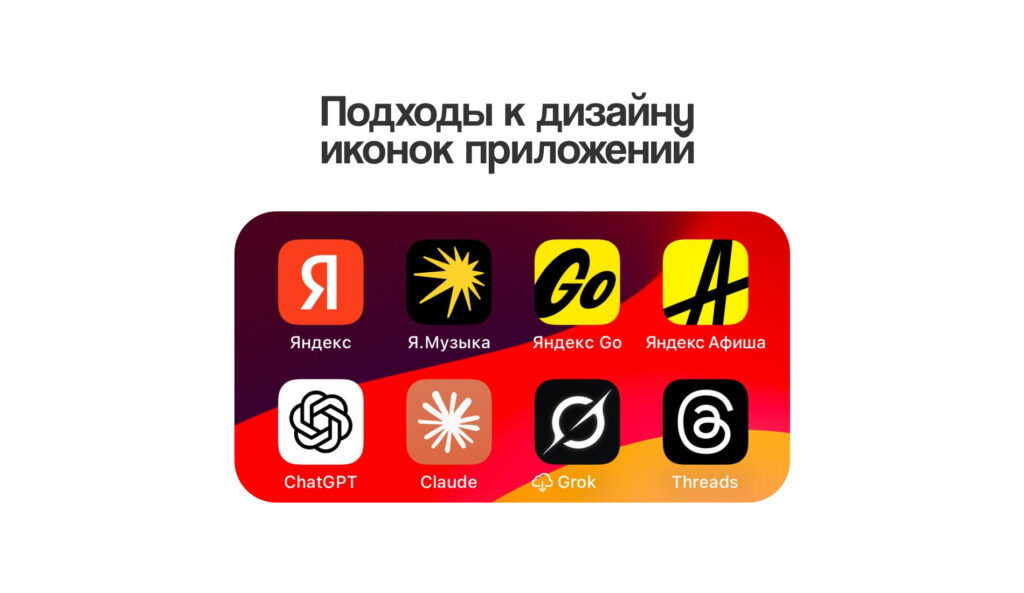
Подходы к дизайну иконок приложений
Если мы посмотрим на иконки приложений в нашем телефоне, мы увидим, что есть несколько основных подходов при создании дизайна иконки приложения:
- использовать знаковую часть логотипа
- использовать заглавную букву названия или монограмму
- логотип специально разработанный именно для дизайна приложения

Например, логотип Яндекс.Go – мы видим что дизайн его логотипа разрабатывался именно с учетом того, что приложением будут в основном пользоваться с телефона, и адаптация под формат иконки была приоритетной задачей. Это касается и других сервисов Яндекса – все дело в том, что большая часть интернет-трафика Яндекса проходит именно через мобильные устройства.
Вывод: Если ваш сервис – именно мобильное приложение, то при создании логотипа разработка под формат иконки должна быть в приоритете.
Конечно, полные шрифтовые названия в дизайне иконок тоже встречаются, но гораздо реже. И в основном это логотипы приложений, которые имеют короткие названия – в среднем 3-4 буквы.

Apple в документе для разработчиков и дизайнеров "App Icon – Graphics – iOS Human Interface Guidelines" пишут:
"Используйте слова только когда они необходимы или являются частью логотипа. Название приложения отображается под его иконкой на Домашнем экране."

Это еще один важный пункт, который нужно учитывать при создании дизайна иконки приложения - что если в вашем логотипе будет полное название, оно будет дублироваться названием приложения под иконкой. А зачем?
Минусы текстовых логотипов
При этом у подобного решения есть и другие минусы:
- снижение читаемости при малых размерах
- перегруженность визуальной информацией
- менее запоминающийся образ и сложность в создании уникального силуэта
Итог: Выбор вертикального шрифтового логотипа в качестве иконки супераппа в целом приемлемый выбор, но в долгосрочной перспективе – все таки достаточно спорный.
Анализ композиции логотипа
Теперь давайте более внимательно ознакомимся с самим логотипом Janymda.
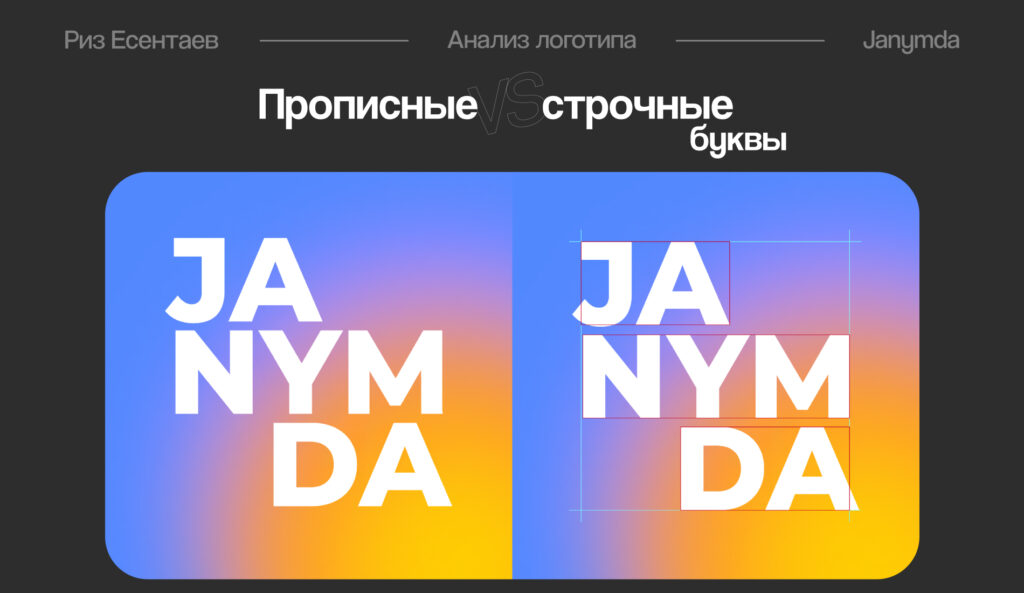
Прописные vs строчные буквы
Видимо, у дизайнера была задумка разместить 3 слога вертикально таким образом, чтобы логотип был вписан в квадрат. И здесь было два варианта, использовать либо прописные буквы, либо строчные.

Вот так выглядел бы логотип, набранный прописными буквами.
Плюсы: За счет того, что у прописных букв нет выносных элементов, которые выходят за пределы строки – очень просто сделать 3 блока, которые создают устойчивую композицию, и при этом хорошо вписываются в квадрат.
Минусы прописных букв: Этот вариант получается очень строгим, ломаным и жестким – это не про семейные ценности, заботу и уют. Да и общий контур, создаваемый прописными буквами часто проигрывает форме, созданной строчными.
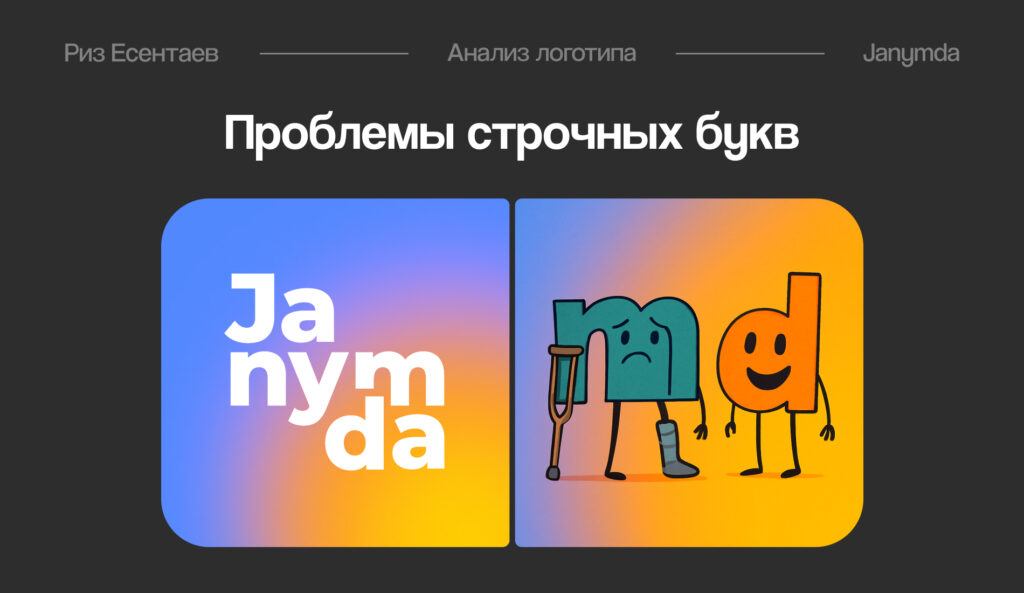
Проблемы строчных букв
Поэтому использование строчных букв выглядит обоснованным, но создает другие проблемы. Шрифтовой логотип должен выглядеть цельным элементом, похожим на единый знак, и здесь не подходит стандартное межстрочное расстояние – нужно пододвинуть буквы максимально близко друг к другу.
И здесь сложность начинают создавать выносные элементы у букв y и d – они буквально вторгаются в пространство другой строки. И если под y есть свободное место за счет того, что da равняется по правому краю, то d врезается в m. Чтобы решить этот конфликт, дизайнер принял решение ампутировать часть штриха у буквы m, чтобы дать место наглой букве d.

В результате этого выбора мы получили покалеченную букву, и еще ряд композиционных проблем:
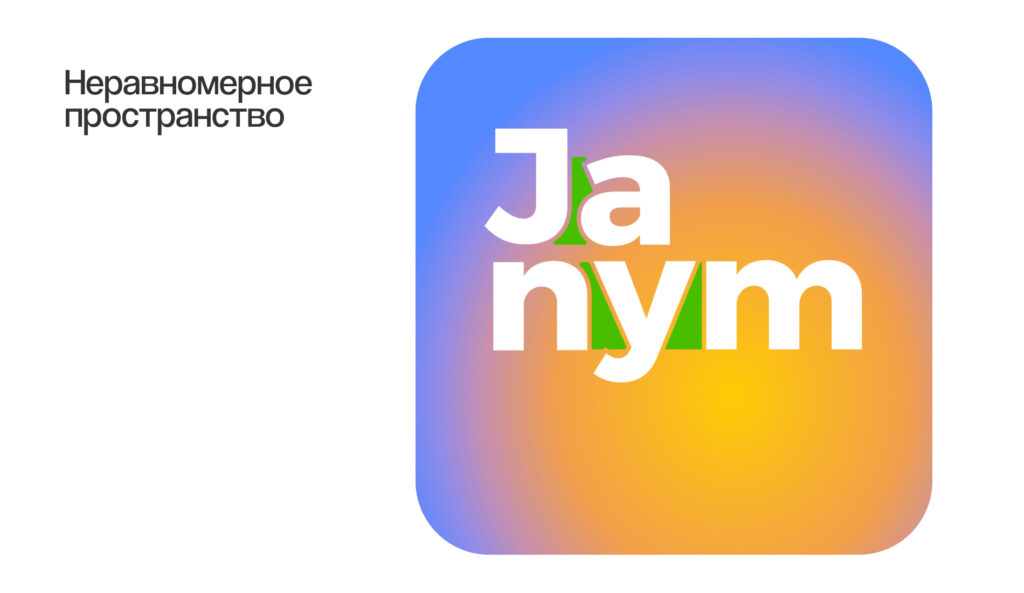
- Неравномерное пространство: Если мы посмотрим на пространство между буквами в обычном состоянии – объем этого пространства всегда примерно одинаков. Это достигается за счет оптического выравнивания – расстояния между разными парами букв всегда разные, именно для того, чтобы создать одинаковый объем между ними.

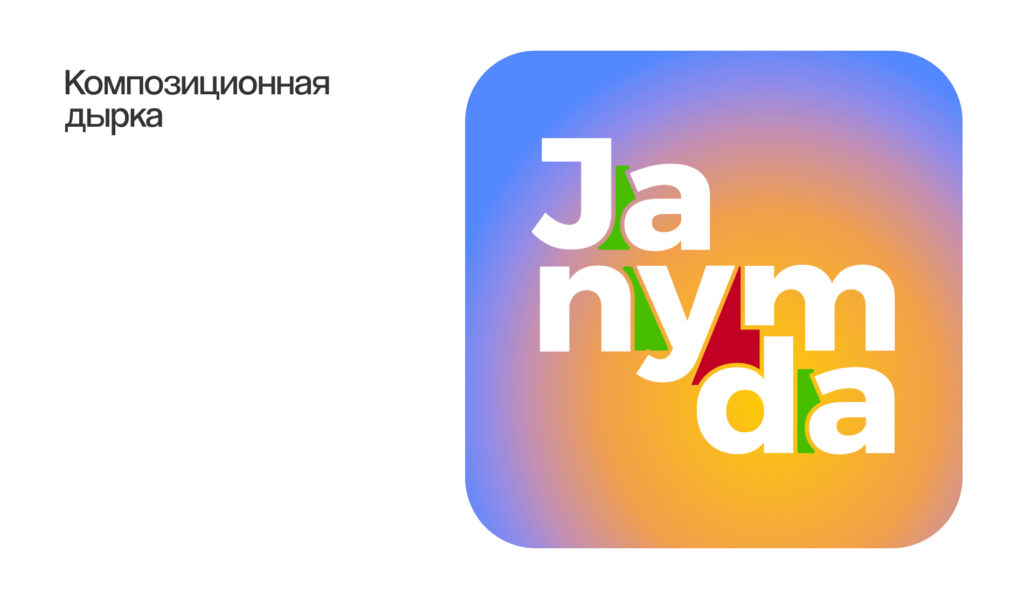
- Композиционная дырка: Но когда нижняя строка вторгается в среднюю – негативное пространство между буквами тоже объединяется, и мы получаем достаточно внушительную дырку.

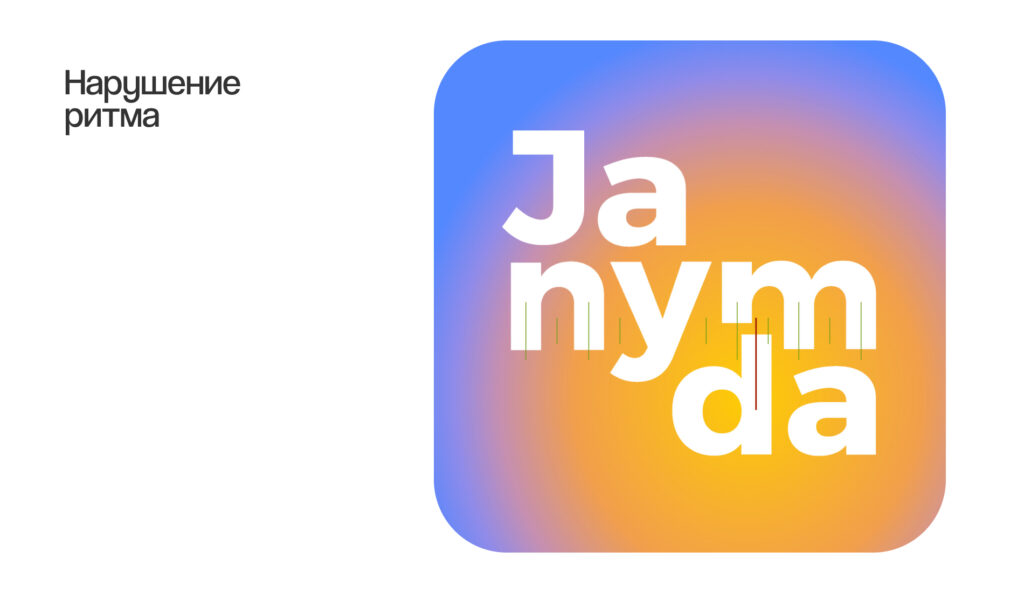
- Нарушение ритма: Вертикальные штрихи m и d не совпадают по оси, и это довольно сильно нарушает тот ритм, который создают буквы n и m за счет большого количества вертикальных штрихов. Получается d не просто вторглась в пространство, откусив половину ноги у m, но еще и нарушила ритм и порядок, который был внутри строки.

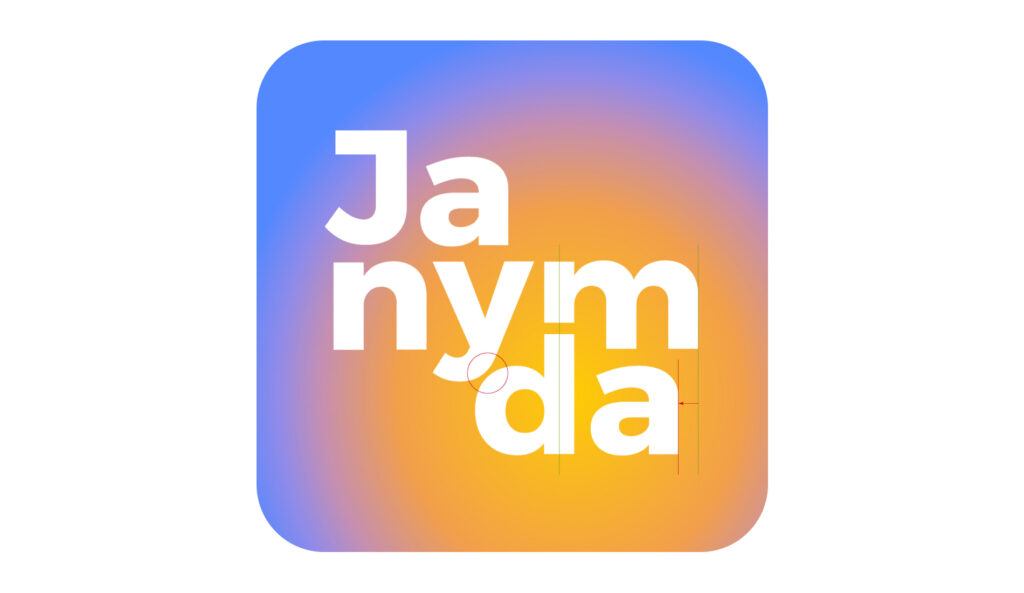
Можно ли попробовать их подружить? Для этого нужно попробовать заровнять вертикальные штрихи у этих букв. Но тогда мы получаем:
- точку напряжения между y и d – элементы букв подходят слишком близко друг к другу, и это создает визуальный дискомфорт
- из-за того, что a сдвинулась и не равняется по правому краю ломается сама задумка логотипа – получить три блока, которые создадут квадратный блок

Символическое значение
Видимо посчитав, что это лучшее из доступных решений, дизайнер решил оставить вариант с композиционной дыркой в центре.
Как мы знаем, логотип – это квинтэссенция смыслов, которые связаны с брендом или продуктом, и все его элементы, композиция, цвета, шрифты передают определенный посыл.
Как объясняют создатели: "«Жанымда» значит «в моей душе», «рядом со мной». Это тёплое слово образовано от «жаным» – ласкового обращения к близким."
И действительно, мы видим это единение – буквы, словно члены одной семьи стоят очень близко друг к другу, создавая нечто единое и стабильное. Но при этом, в погоне за внешней красотой они будто не замечают внутренних конфликтов от нарушения личных границ, которые впоследствии приводят к композиционной душевной пустоте в самом центре семейной ячейки... Ладно, что-то я увлекся, давайте пойдем дальше.
Используемый шрифт
Для логотипа был использован шрифт Alexandria – это арабская версия суперпопулярного и уже достаточно сильно заезженного шрифта Montserrat. Он был создан дизайнером Габер Мухаммедом совместно с Джульеттой Улановски – автором шрифта Montserrat.
Визуально шрифт мало чем отличается от Montserrat, но у него есть техническое преимущество (помимо арабских символов) – Alexandria выпускается как «variable‑font» – один лёгкий файл, в котором ползунком wght можно плавно менять толщину букв от тончайшей до экстратолстой и даже анимировать это в интерфейсе. Но наверное это имеет смысл только при использовании этого шрифта в айдентике, так как в логотипе толщина букв всегда остается неизменной.
Технические недоработки
При детальном рассмотрении элементов логотипа были обнаружены небольшие ошибки и недоработки:
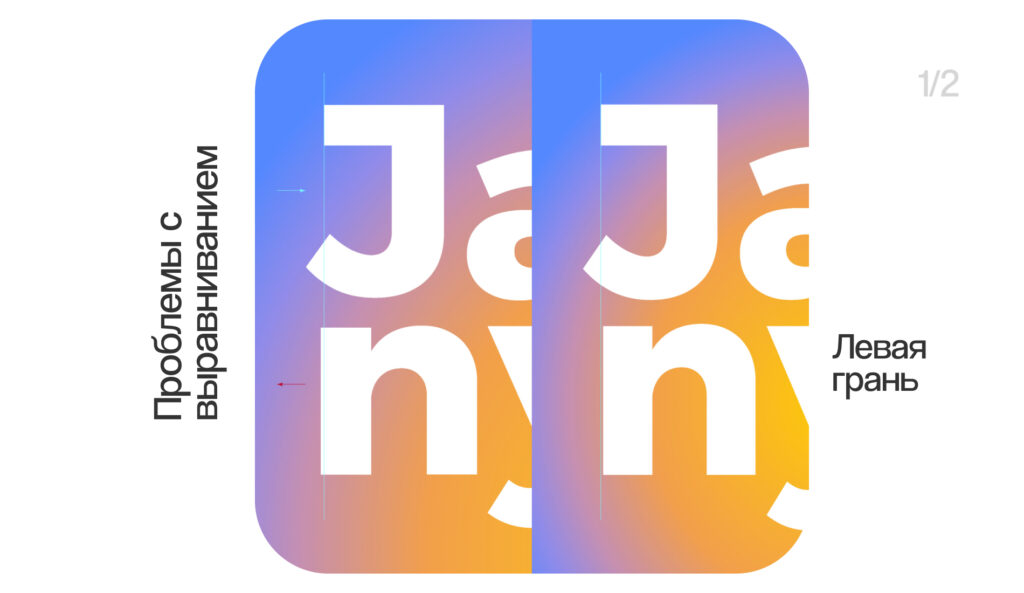
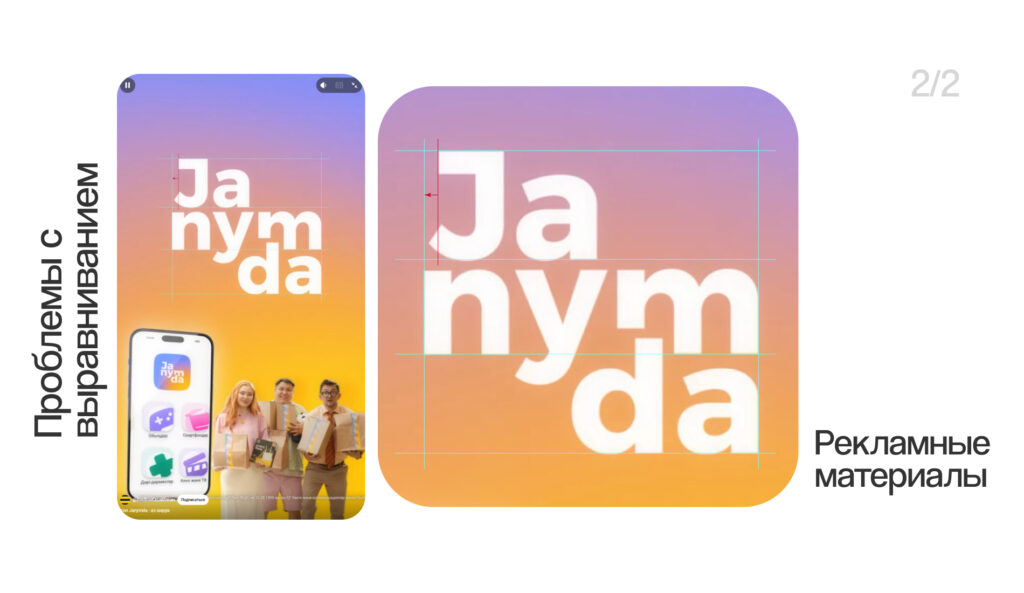
Проблемы с выравниванием
- Левая грань: Если посмотреть на левую грань - визуально заметно, что буква n немного выходит за пределы границы – левый штрих буквы не создает единой линии с хвостиком буквы J. Для того, чтобы эта линия появилась – ее наоборот нужно задвинуть слегка правее, чтобы компенсировать пространство внутри J.

- Рекламные материалы: Если посмотреть на рекламные материалы, то видно, что в них первая строка наоборот уходит слишком сильно вправо.

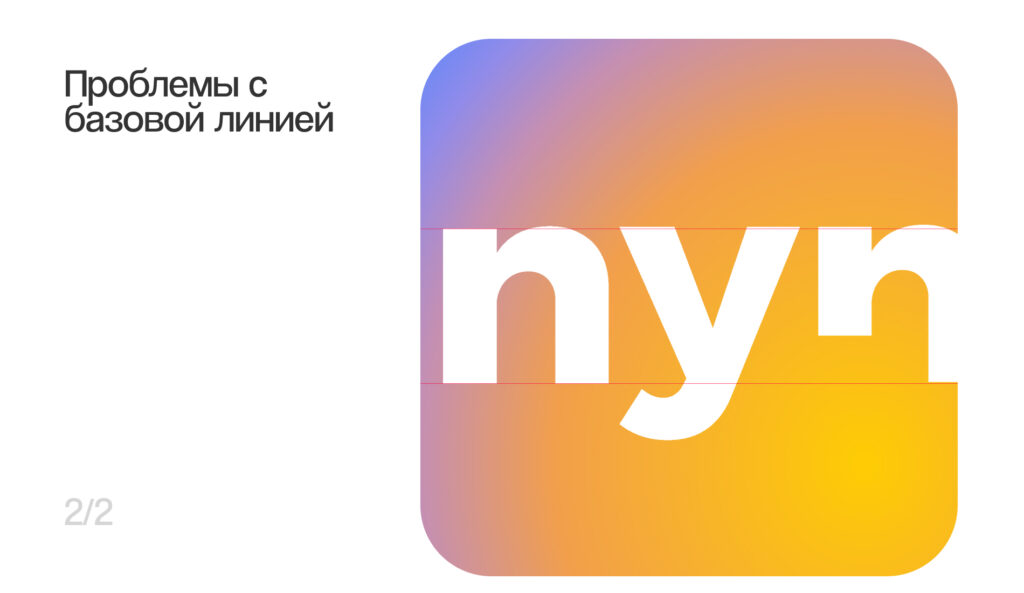
Проблемы с базовой линией
Это больше похоже на случайность во время рабочего процесса:
- J должна быть немного ниже базовой линии строки, точно так же как округлый штрих а, но вместо этого она стоит ровно на базовой линии

- То же самое происходит с буквой n, правда она наоборот опущена ниже чем остальные буквы на этой строке

Заключение
Резюмируя: логотип Janymda получился рабочим и даже симпатичным – уютный градиент от синего к желтому создает правильное настроение и поддерживает связь с брендом Beeline. Да, одна буква откусила ногу у другой, но такова жизнь – иногда приходится жертвовать анатомией ради композиции. А пользователи пусть просто наслаждаются приятными цветами и не догадываются о драмах, которые разыгрались внутри их любимой иконки.