Типографика — одна из самых важных составляющих хорошего digital-продукта. Будь то веб-сайт или брошюра курсов английского языка, типографика несет в себе как функциональный, так и декоративный характер.
Типографика — это про шрифты и их сочетание, а также про композицию и взаимодействие текста с изображениями. Одним из базовых навыков любого веб-дизайнера считается владение основами веб-типографики. В UX/UI дизайне стоит учитывать различия размеров и характеристик текста для разных устройств, что делает эту тему более обширной и интересной.
Сегодня мы поговорим про швейцарскую типографику — одно их самых популярных и свежих направлений дизайна, которое взяло свое начало ещё в 50-х годах прошлого столетия.
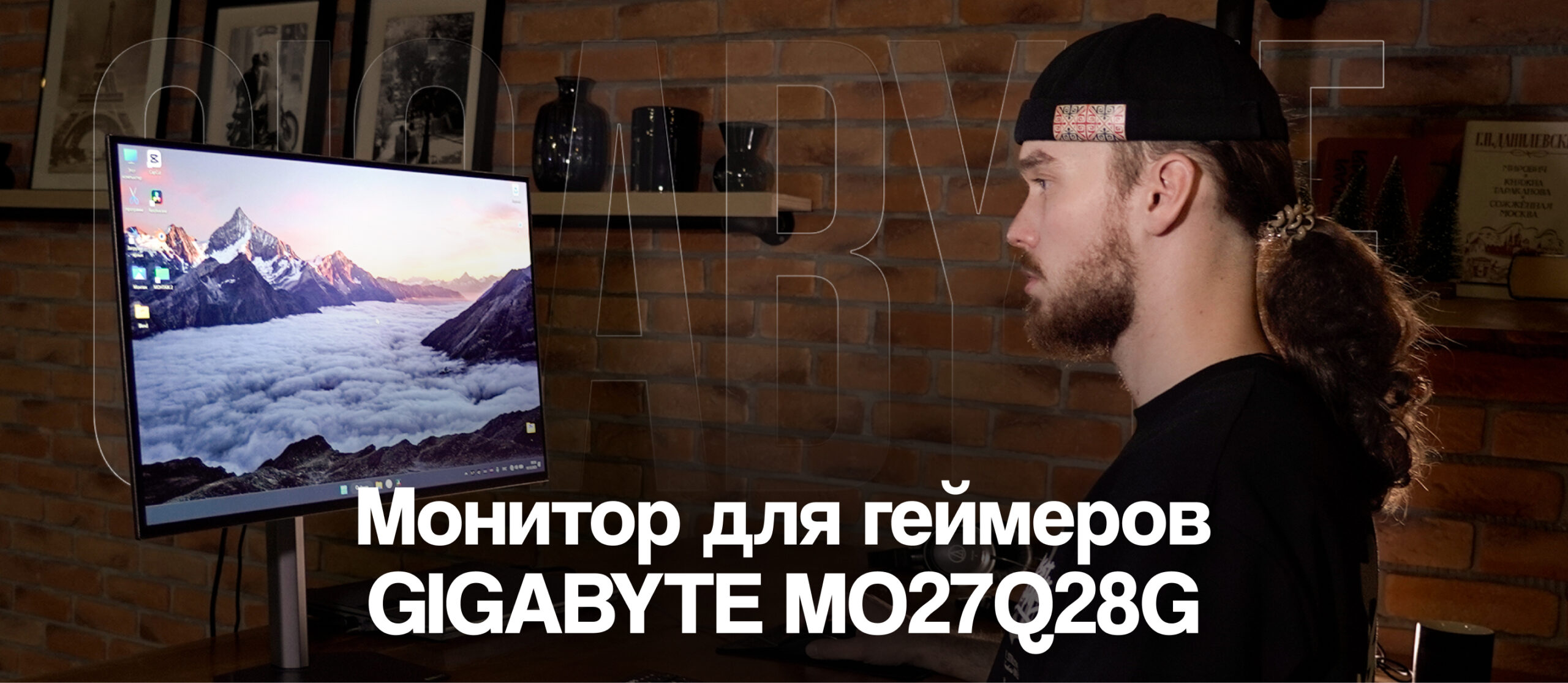
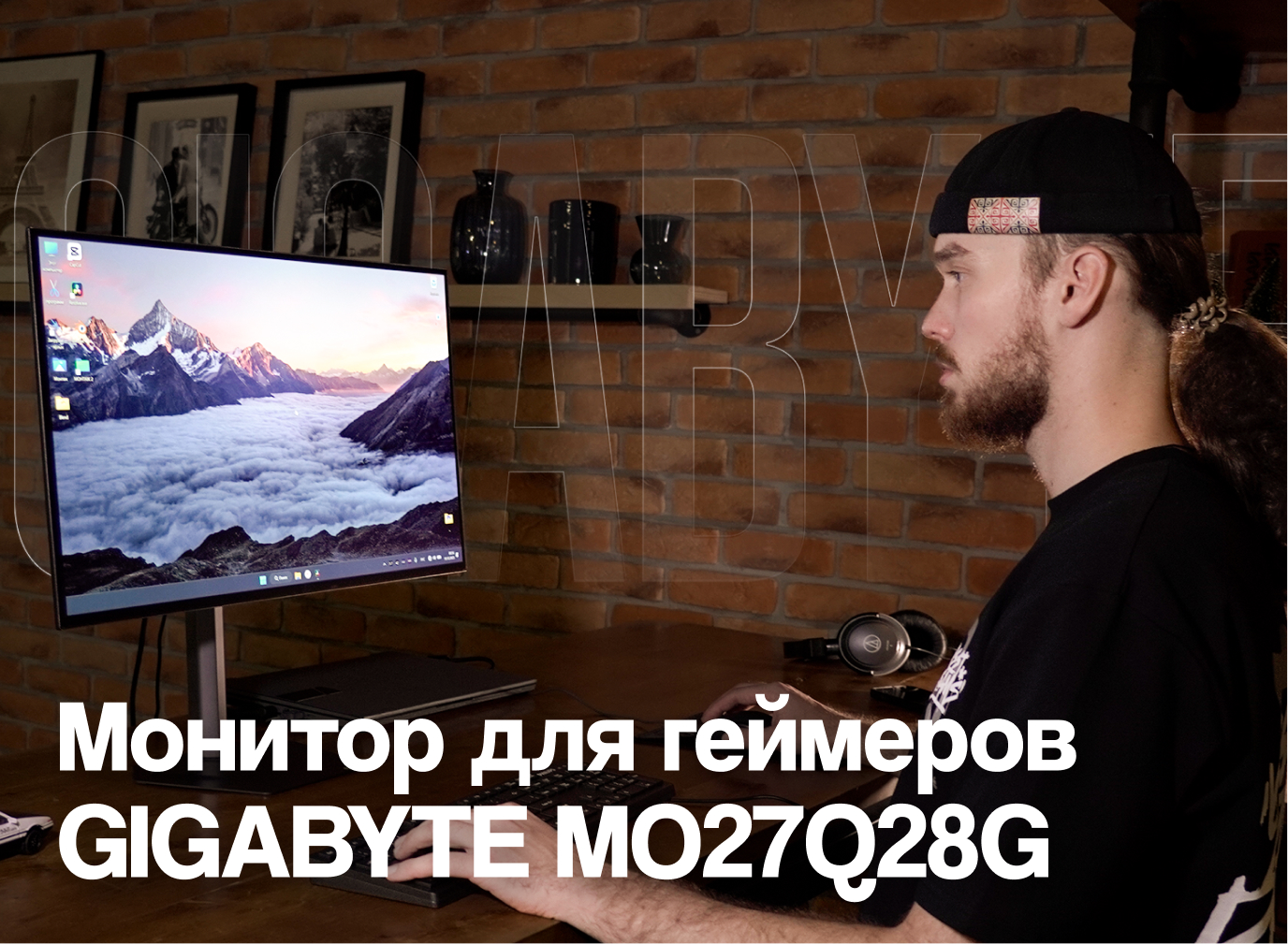
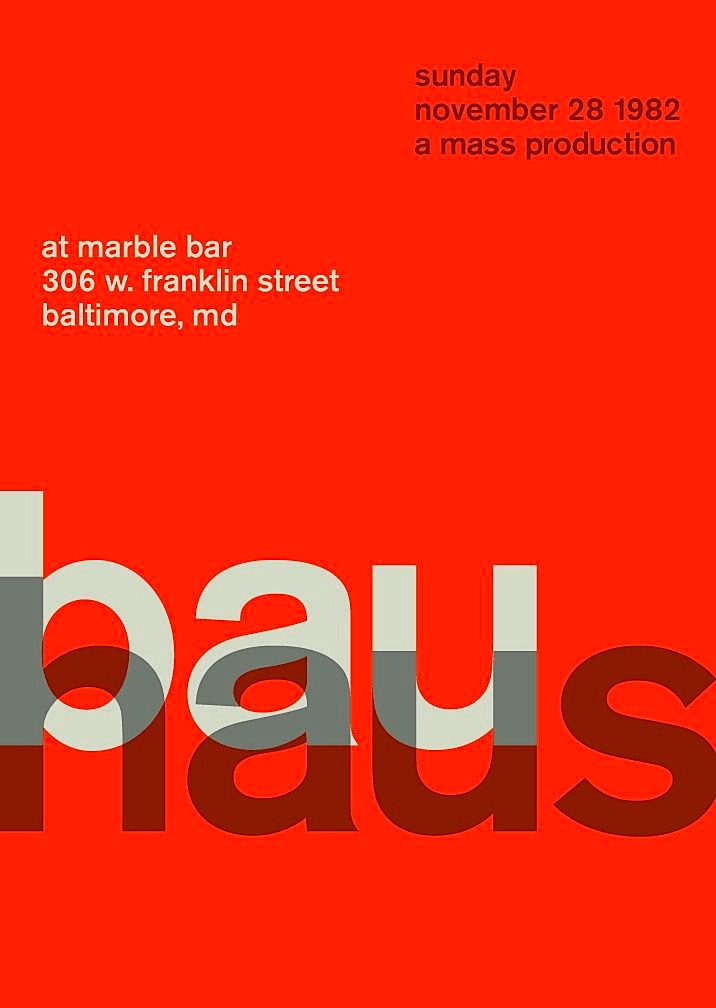
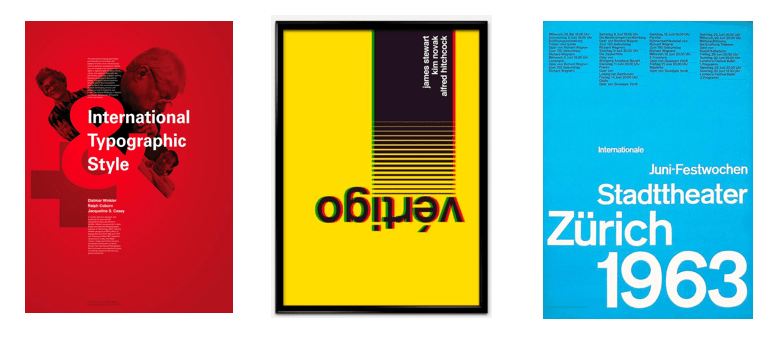
Основы швейцарской типографики — это максимально-комфортное восприятие текста при помощи шрифтов без засечек, с простыми геометрическиими формами и модульной сеткой. Швейцарский стиль не спутаешь ни с чем. Если посмотреть на данные иллюстрации, то сразу понятно, о чем идет речь.


Шрифт
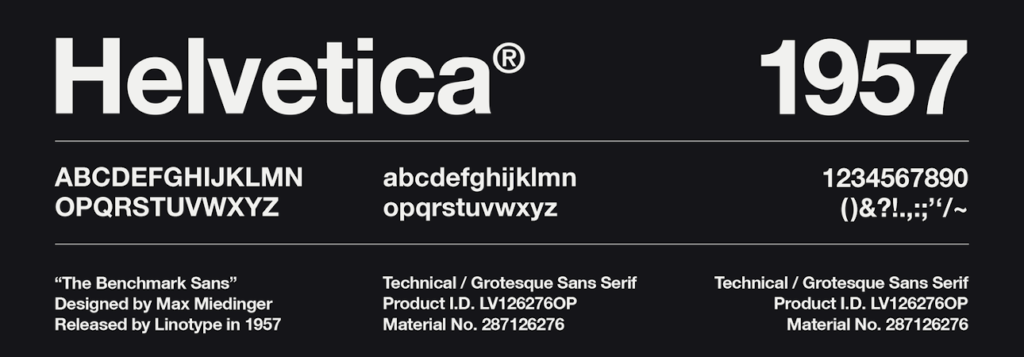
Если говорить про основополагающий шрифт в швейцарской типографике, то на ум приходит всемирно известный Helvetica. Рубленый, строгий и легко читаемый, который стал одним из фундаментальных инструментов в формировании швейцарского стиля.
Количество компаний, который выбрали Helvetica, в качестве наборного шрифта для логотипов и других digital-продуктов зашкаливает. Apple (до 2015 года), Toyota, Samsung, LG, BASF, Lufthansa, Panasonic, Nestle, Intel, Bayer, BMW и еще под сотню больших компаний и крупных игроков самых разных рынков.
Да что далеко ходить? Крупнейшая платформа для дизайнеров Behance использует Helvetica в своем логотипе.

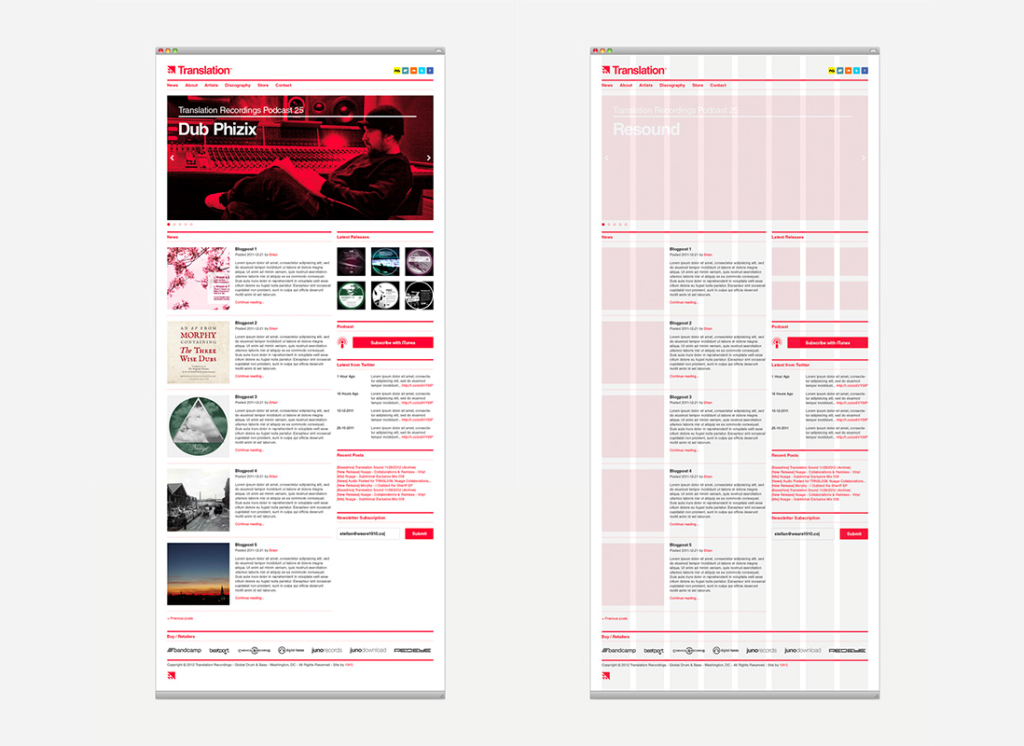
Модульная сетка
Главное условие, которому должна подчиняться модульная сетка — продуманная простота. Иными словами, продукт должен выглядеть ровно и структурировано, но просто и понятно.
Выравнивание по левому краю очень помогает в формировании понятной сетки. Пользователю не приходится искать глазами начало текстового блока. Контент потребляется комфортно на интуитивном уровне.
Простота такой сетки заключается в том, что сами модули в виде прямоугольников являются направляющими линиями и создают саму сетку.

Цвет
Отдельным направленияем визуального искусства в швейцарском стиле считается работа с цветом. Но стоит отметить, что цвету уделяется не так много внимания, как шрифту.
Цвет элементов, к которым нужно привлечь внимание, обычно однотонный, иногда яркий и кричащий. Нет кропотливой работы над градиентами, отсутствуют сложнын графическин приемы. Все здесь минималистично и по делу.
Вот конкретные примеры:

Благодаря своей простоте и эффективности, швейцарская типографика будет актуальна много лет. Она еще не раз вдохновит дизайнеров разных областей и даст толчок для продолжительного развития минимализма, как в дизайне физических продуктов, так и в digital-дизайне.