Рынок веб-дизайна и веб-разработки перенасыщен, как заказчиками, так и исполнителями. Новые компании и стартапы открываются каждый день, биржи фриланса переполнены заказами на разработку сайтов.
Казалось бы, огромная конкуренция на рынке должна создавать среду, в которой качество продукта – самый важный критерий. А иначе, как еще заказчикам выбирать квалифицированных специалистов? Отнюдь, все не так просто.
Здесь и человеческий фактор, и правки заказчика, и сверх загруженность конкретного дизайнера, и проблемы в коммуникации – все это сильно влияет на качество дизайна и разработки.
Каждый проект – это отдельная жизнь. Не зная задачу клиента и не погружаясь в его деятельность, вряд ли мы сможем уверенно сказать, почему тот или иной сайт не продает или является неэффективным. Но есть вполне понятный список типичных ошибок в веб-дизайне и веб-разработке, которые стоит учитывать при создании сайта.
Невнятный первый экран
Пользователю должно хватить 10 секунд, чтобы понять, куда он попал и что ему собираются предлагать. При входе на большинство сайтов мы можем наблюдать огромные бруски текста, подробно описывающие деятельность компании и активно продающие нам что-то прямо на ранних этапах.
В результате, внимание пользователя рассеивается и он не читает и половины из того, что вы выстрадали из своего копирайтера. Не надо так. Достаточно отразить свое УТП максимально четко и понятно любому Гомо Сапиенс, хотя бы на первом экране. В этом случае с большей долей вероятности, пользователь останется и продолжит знакомство с сайтом.

Отсутствие анализа целевой аудитории
Очень часто встречаются проекты, в которых тематика бизнеса никак не вяжется с дизайном и общим настроением визуала. Представьте себе сайт по продаже женского нижнего белья, который сделан в темном интерфейсе сайта Apple. Красиво, наверное, но ничего общего с задачами бизнеса нет.
Безусловно, есть решения, которые подойдут почти всем типам клиентов и бизнесов, но для того, чтобы определить, какое решение сгодится в каждом конкретном проекте, без анализа ЦА не обойтись.
Скорость работы
В статье про принцип Mobile First, мы уже говорили о важности скорости работы сайта. Данная проблема встречается очень часто на современных площадках и заставляет клиентов уходить к вашим конкурентам. Решение простое – оптимизируйте контент, избавьтесь от ненужного, ну, или, хотя бы картинки через TinyPNGпрогоните. Так тоже можно. Кстати, оптимальный вес картинки для десктопной версии – около 400 Кб, а в мобильной и вовсе – 200 Кб.
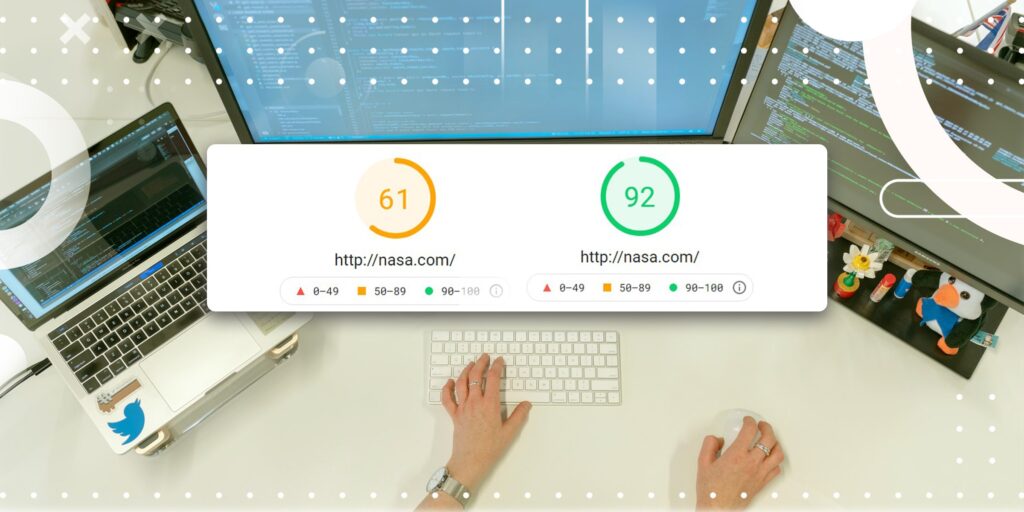
Используйте гугловый сервис PageSpeed Insights. Он покажет реальную скорость загрузки всех элементов сайта и поможет понять, из-за чего он тормозит в браузерах и смартфонах ваших потенциальных клиентов.
Нелогичная структура
Речь про отсутствие логики в формировании очередности блоков сайта. Представьте, что на живой встрече менеджер по продажам начинает не со вступительных слов о себе и своем продукте, а сразу примется раздавать скидку и цитировать отзывы довольных клиентов?
Продажа товаров и услуг в интернете мало чем отличается от продаж вживую, потому что мы взаимодействуем с теми же людьми.
Следует предусмотреть логичное и интересное повествование, которое даст понимание сути вашего продукта и докажет, почему нужно купить именно у вас.

Ошибки в навигации
Бывают случаи, когда взаимодействуя с сайтом и пытаясь найти нужный раздел, мы оказываемся на странице, где, например, нет кнопки «назад». Это огромный минус в вашу маркетинговую карму, потому что в половине случаев клиент просто уйдет, не желая разбираться с сырой навигацией. Возникает ощущение, что ты зашел в комнату и, вдруг, резко пропала дверь. Неприятно.
Перед проектированием и созданием дизайна, необходимо тщательно проработать Sitemap (карта сайта) и поработать над прототипом, чтобы избежать подобных тупиков в навигации.
Некликабельный номер телефона или электронной почты
Эта, на первый взгляд, мелочь, погубила миллионы покупок в интернете. Тем не менее, данная проблема возникает довольно часто. Пользователи в 2021 году не будут напрягать свои пальцы и мозг, чтобы записывать номер телефона или электронный адрес менеджера компании. Тут никаких компромиссов. Элементы сайта, которые ведут клиента по вашей воронке продаж, обязаны быть кликабельными.
Отсутствие общей эстетики сайта
Мы тут вроде как про User Experience, но User Interface, безусловно, дополняет общую картину и играет роль вишенки на торте. Логотипы социальных сетей в разных стилях и начертаниях, объективно некрасивые и устаревшие иконки, агрессивная треш-анимация без учета Ease-In-Out – все это оставляет неприятный осадок у клиентов и ничего, кроме недоверия, не вызывает. Красота — вещь субъективная, но общая эстетика digital-продукта и красивый интерфейс еще никому не мешал.
Стоит отметить, что устранение этих ошибок – не волшебная таблетка. В большинстве случаев сайт представляет собой лишь часть маркетинговой стратегии бизнеса и без грамотной поддержки он, в общем-то, несильно повлияет на продажи.