Профессиональный инструмент Zero Block, который активно развивается с каждым днем, позволяет перенести дизайн точно в таком же виде, в котором его задумал дизайнер. Это ключевое отличие Тильды от других конструкторов, по сей день использующих шаблонные решения, которые не удается полностью адаптировать под нужды бизнеса.
Zero Block навсегда изменил целую индустрию и поколение, заставив крупные агентства пересмотреть свою ценовую политику на проекты среднего уровня. Конечно же, здесь речь о сравнительно небольших проектах

Стоит сказать, что он также сильно повлиял и на клиентов, которые до недавних пор считали, что сайты на Тильде не могут стоить дорого. Отнюдь, времена меняются и на рынке есть множество студий и небольших команд, которые предлагают разработку крутых и фестивальных сайтов на Тильде.
Никаких кастомных фреймворков и WebGL, только креатив дизайнера и понимание, как обойти костыли веб-разработки и добиться крутого результата.
Функционал
Если говорить про основные преимущества и нюансы верстки на Тильде, то под первым номером в списке будут неограниченные возможности формирования композиции элементов. Простыми словами, располагать элементы можно как-угодно и где-угодно.

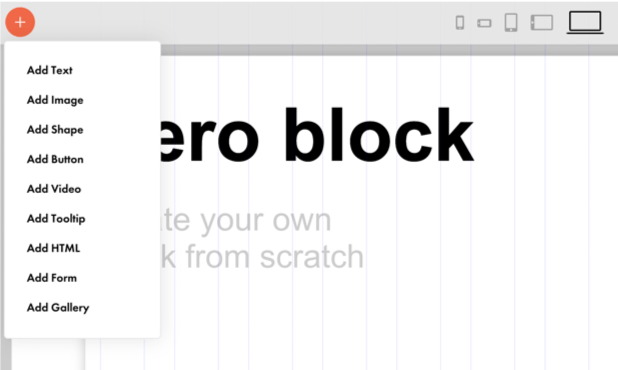
В Zero Block есть возможность добавлять элементы разного типа: текстовые блоки, картинки, прямоугольник или круг, кнопку, видео, тултип, html-блок, форму, блок с галереей. В целом, если задуматься, то 90% процентов сайтов используют эти типы элементов. Если использовать их в таком виде, в котором они предназначены на первый взгляд, то, скорее всего, получится достаточно примитивная реализация, но если немного пораскинуть мозгами, то можно добиться неплохих результатов.
Например, нам по каким-то совершенно неведомым причинам, понадобилось фиксированное меню с градиентом. В обычной ситуации, нам бы потребовался элемент «прямоугольник», который можно покрасить в какой-то цвет и поверх поместить пункты меню, но цвет может быть только однотонный. Иными словами, такой функционал не предусмотрен в Zero Block. Что делать?
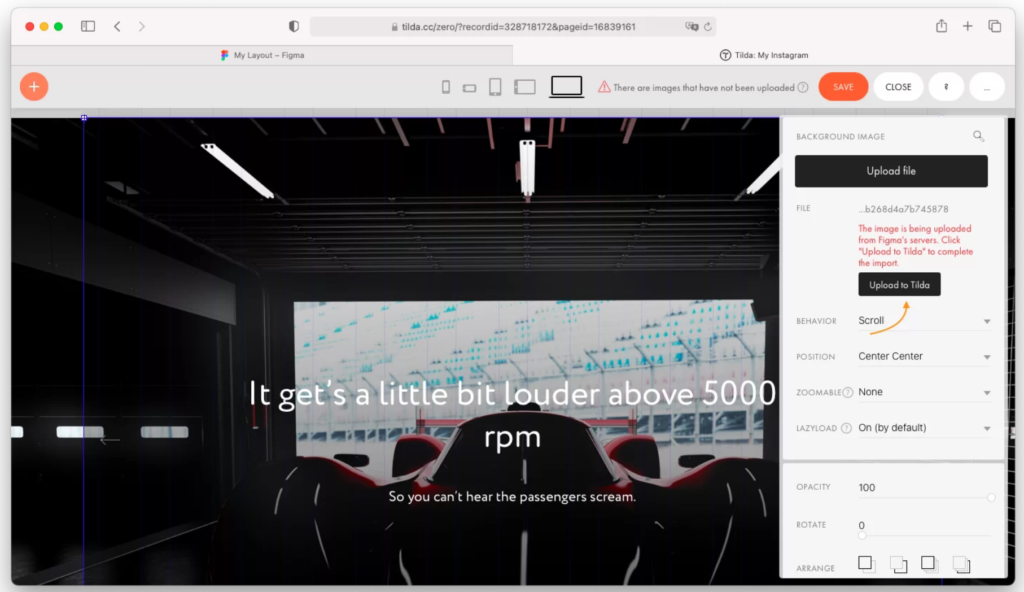
Все просто. Идем в Figma (это такой онлайн-сервис для разработки интерфейсов), рисуем градиент любого цвета и экспортируем в разрешении, которое нам нужно. Добавляем этот элемент картинкой в Zero Block и, вуаля, у нас есть плашка меню, поверх которой можем помещать пункты и цеплять на них ссылки. А далее, находим на просторах интернета простой код для фиксирования любого блока наверху страницы, которых сейчас миллион, поскольку инфраструктура разработчиков на Тильде растет с каждым днем. Внедряем код и получаем полноценное фиксированное меню.

Подобных нюансов на платформе очень много и они лежат на поверхности. Достаточно просто понимать все возможности Тильды и основываясь этими знаниями, реализовывать любые визуальные решения. Вторым очень полезным свойством платформы является возможность конвертировать стандартный блок Тильды в Zero и менять его, как душе угодно.
Бывают ситуации, когда сайт нужно сделать быстро и нет времени с нуля создавать кастомные композиции элементов. В таком случае, мы можем конвертировать один из 500 уже готовых стандартных блоков Тильды, но чтобы проект не выглядел шаблонно, мы можем немного поменять блок с помощью Zero.
Следует отметить, что стандартные блоки Тильды располагаются по сетке из 12 колонок. Этот факт нужно учитывать при работе с Zero Block и располагать элементы в рамках 12 колонок, чтобы у дизайна была преемственность и ощущение порядка.
Интеграции через html
Если вы не ищете легких путей и стоит задача сильно заморочиться над созданием проекта, то в Zeroесть возможность вставки html-элемента, в любое место на сайте. Можно внедрять любые сторонние виджеты, модули Shopify, Google Forms и календари, интерактивные элементы, сервисы онлайн-записи, калькуляторы просчета и еще целое множество разнообразных маркетинговых инструментов.
Полный список фич можно посмотреть по ссылке.

Step-by-step анимация
В Zero Block предусмотрены 5 основных видов анимации элементов:
- Element On Screen отвечает за анимацию, которая работает при появлении элементов на экране.
- BlockOn Screen – за начало анимации при появлении какого-то конкретного блока полностью.
- On Scroll делает анимацию по скроллу.
- On Hover – по наведению на элемент.
- On Click срабатывает при нажатии.
Вдобавок ко всему этому, можно использовать триггеры в анимации, когда мы взаимодействуем с одним элементом, а меняются характеристики другого.
Возможно настроить анимацию любому элементу на сайте. Помимо самого типа, мы можем выбрать и действия, которые должны происходить с элементами – движение в любом направлении, размер элементов, прозрачность, угол наклона, скорость и плавность.
Благодаря такому обширному выбору составляющих анимации, можно делать невообразимые вещи и впечатлять пользователей сайта. Конечно же, тут не обойтись без хитростей и экспертности в вопросе. В принципе, здесь под силу создавать анимации уровня Apple, когда по скроллу элемент трансформируется, меняет свой размер и эффектно появляются другие фигуры, дополняющие композицию блока или страницы. По ссылке, можно посмотреть демо-версию страницы, которые сделали ребята из Тильды, чтобы продемонстрировать возможности анимации.

Zero Block — это полноценный встроенный редактор, который расширяет возможности дизайнеров. Полный контроль над композицией и возможность внедрения дополнительных фич и инструментов делает данный подход к веб-разработке очень конкурентным и не теряющим актуальность.
Важно учитывать, что креативную работу делает не платформа, а дизайнер, работающий с ней. Качество продукта будет зависеть от скиллов отдельно взятого специалиста, а также от того, насколько сильно он разобрался во всех тонкостях и нюансах работы с Тильдой и Zero Block.