В одной из статей мы рассматривали лучшие digital-инструменты дизайнера, которые делают работу проще, быстрее и эффективнее. Хотелось бы затронуть подробнее тему графического редактора Figma. Ни для кого не секрет, что сам редактор имеет достаточно обширный функционал, но различные плагины и дополнения делают его еще более многогранным.
Давайте разберем некоторые из тех, которыми пользуюсь я, как веб-дизайнер:
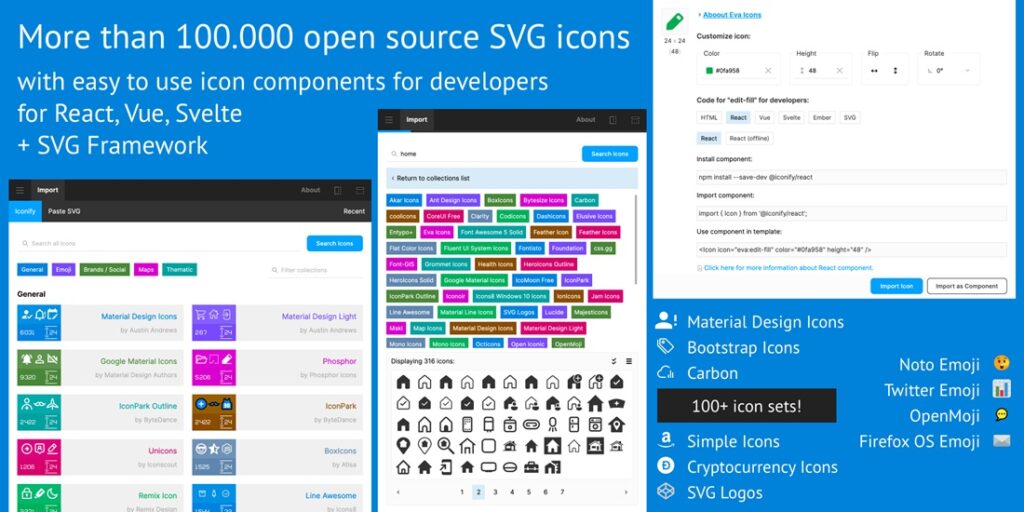
—Iconify. Плагин с более чем 100.000 иконками

Огромная база SVG-иконок на любую тему, которые моментально добавляются и редактируются под стилистику вашего проекта. Плагин абсолютно бесплатный. Но стоит обратить внимание, что если вам нужен сборник изображений в одном стиле, то Iconify вам не подойдет. Я его использую для иконок соц. сетей и каких то служебных обозначений.
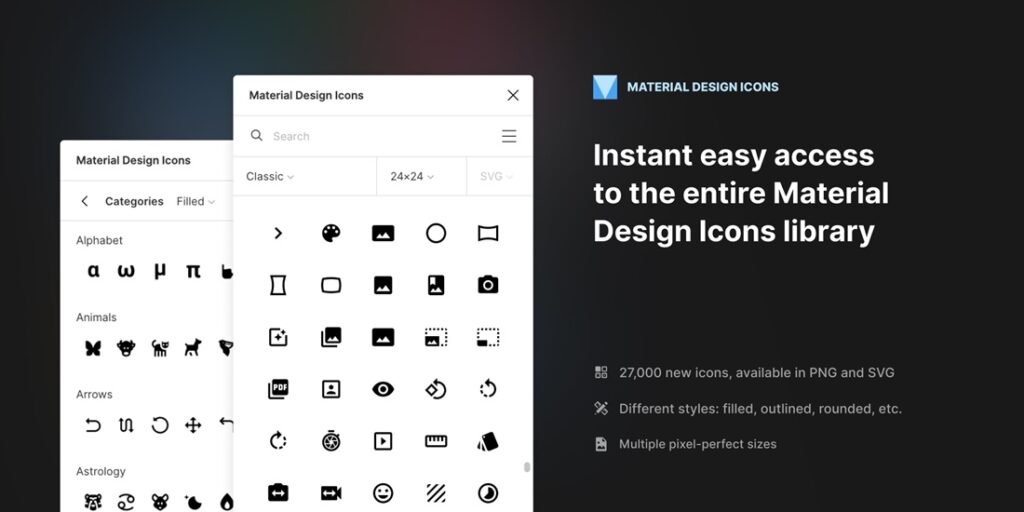
— Material Design Icons. Плагин с иконками в одном стиле.

Еще один иконочный плагин. Он отличается от Iconify тем, что иконки можно сортировать по стилистике, а также выбирать размер. Выбор изображений тоже огромный, поэтому этим плагином я пользуюсь чаще всего.
Ссылка на скачивание Material Design Icons
— Figmotion. Плагин для работы с анимацией

Классный инструмент для создания анимации интерфейсов. В отличии от Adobe After Effects, Figmotion — очень легкий в использовании. В рамках фрейма настраиваете время анимации и прочие основные настройки и наслаждаетесь результатом.
Ссылка на скачивание Figmotion
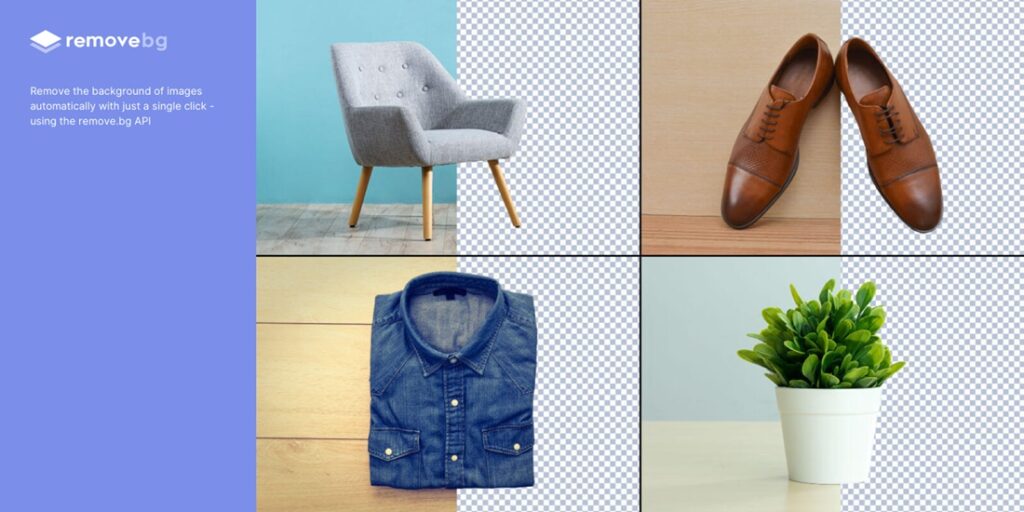
— Remove BG. Плагин для удаления фона с изображений

Знаменитый на весь мир искусственный интеллект, который убирает фон с изображений. Удобство состоит в том, что не нужно идти на их официальный сайт и грузить туда картинку. Достаточно правой кнопкой мыши вызвать плагин и он за пару секунд вырежет фон почти с любого изображения.
Не забываем, что в случае использования плагина, качество изображений немного садится, поэтому не увлекайтесь.
Ссылка на скачивание Remove BG
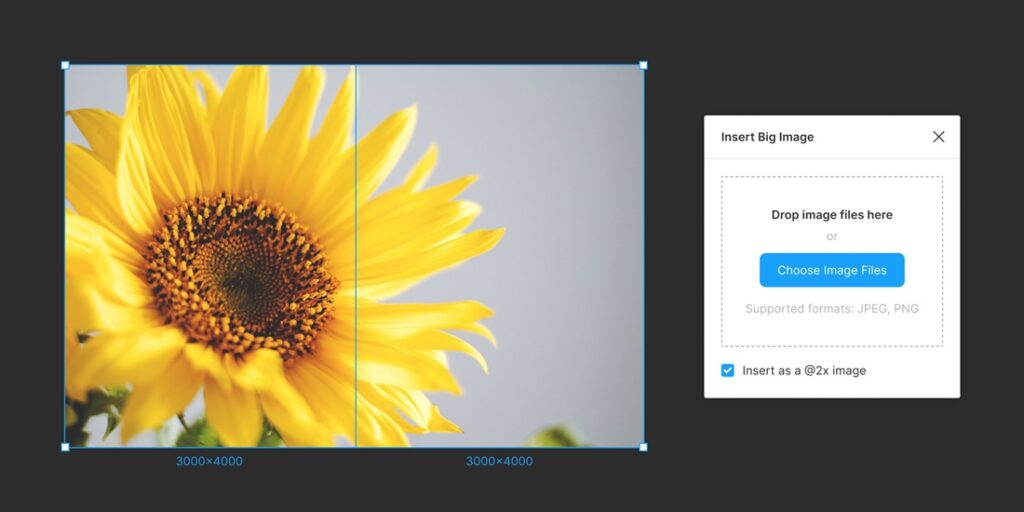
—Insert Big Image. Плагин для импорта картинок с высотой больше 4096 пикселей

Максимально полезный плагин для веб-дизайнеров, который позволяет загружать в Figma картинки с любой высотой без потери качества. Объясню: В Figma стоит ограничение на импорт картинок с высотой более 4096 пикселей. Наверное это обусловлено экономией пространства на серверах, и поэтому при попытке загружать большие изображения, редактор сильно режет качество и появляются пиксели.
Веб-дизайнеры работают с референсами, а референсы — это обычно другие веб-сайты. Поэтому по большому счету, этот плагин нужен, чтобы собирать мудборды из скринов других сайтов прямо в Figma и работать с ними внутри той же программы, где и делается дизайн.
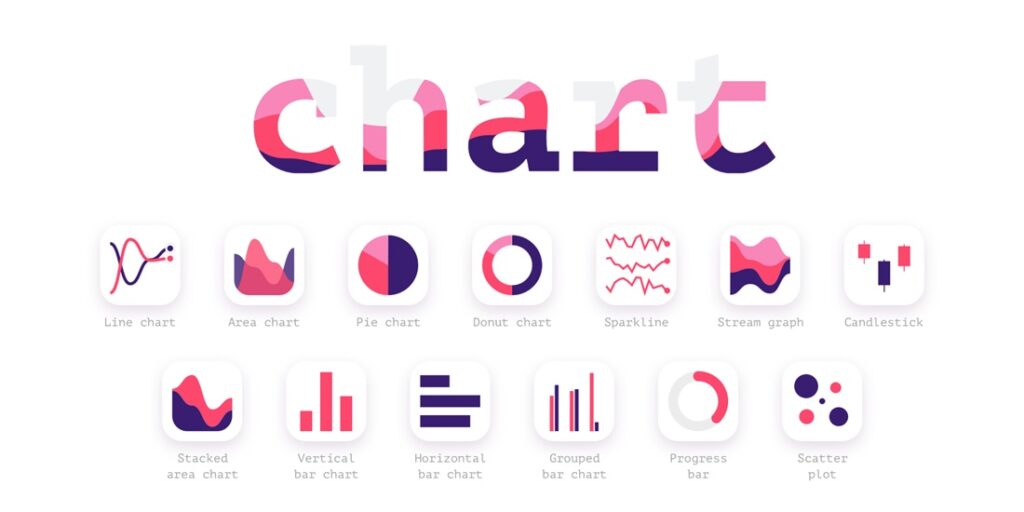
— Chart. Плагин для создания инфографики

“Chart” позволяет создавать диаграммы и инфографику разной сложности. Плагин поддерживает вставку из Microsoft Word, Excel и Google Sheets. Незаменимый помощник при создании презентаций и инфо-продуктов.
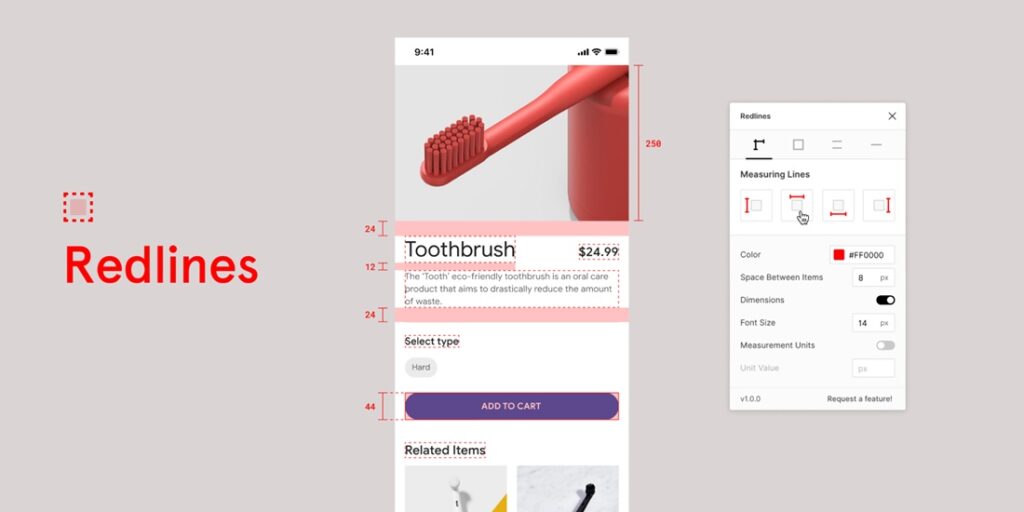
— Redlines. Плагин для комфортного взаимодействия с разработчиками

Плагин делает ваше взаимодействие с разработчиками намного эффективнее. Вы можете оставлять им визуально-понятные заметки с указанием расстояний и с акцентами на важные нюансы дизайна. Очень полезный плагин, который облегчит вам и разработчикам время и нервы.
—Nisa Text Splitter. Плагин для разделения текста на отдельные текстовые элементы

Полезный, но почему-то не особо популярный плагин. Суть его работы заключается в том, что он позволяет разделять строки в тексте на отдельные текстовые элементы.
В работе дизайнера нередко встречается ситуация, при которой заказчик отправляет сплошной текст одним абзацем для дальнейшей работы. Чтобы не терять время на разделение абзацев и на нажатие миллион раз “ctrl+c” и “ctrl+v”, плагин за одну секунду сделает всю работу сам, а вам останется использовать этот текст и задавать ему свои стили.
Ссылка на скачивание Nisa Text Splitter
— Blobs. Плагин для генерации аморфных векторных фигур

Хорошее решение для тех, кто не умеет пользоваться инструментом Pen, для создания и редактирования вектора. Просто настраиваете резкость смены углов и “необычность” фигуры, а плагин выдает фигуру в векторе, которую при достаточной креативности можно использовать самыми разными способами. Не скажу, что необходимый плагин, но точно полезный. Добавьте себе, вдруг понадобится.
Друзья, это далеко не все полезные плагины, о которых стоит рассказать. Чтобы быть в курсе всех событий и не пропускать анонсы новых разработок в Figma, нужно следить за сообществом в социальных сетях, а также читать статьи о дизайне на просторах интернета. Ведь как мы помним, один из ключевых навыков современного дизайнера — это любознательность и широкий кругозор!
Эти плагины помогут вам стать более производительным и продуктивным специалистом. При правильном комбинировании этих инструментов, вы сможете расширить спектр своих возможностей и быстро решать задачи любого масштаба.
Оставайтесь на связи, впереди еще много нового и интересного 🙂