Это позволяет сделать простой вывод: нынешние тенденции связаны с реализацией сложных технологий, которые ценятся выше визуального наполнения. Иными словами, дизайнерам ничего не остается, кроме как начинать исследовать новые горизонты.
Справка:
Awwwards – это сайт конкурса профессиональных дизайнеров и разработчиков для определения лучших в сфере Web. Различные компании, фрилансеры и прочие желающие ежедневно присылают сюда свои работы на суд группе международных экспертов, арт-директоров крупных digital-агентств. Те, в свою очередь, отбирают лучшего в номинации «Сайт дня». Таким образом, победителей публикуют в ежегодном каталоге «365 лучших интернет-сайтов со всего мира».

Любой сайт, который попадает в подборку Awwwards – это обязательно проект с реалистичной анимацией, качественной отрисовкой 3D-объектов, мягкими тенями и достойной архитектурой. Таковы общие характеристики, но что, если рассмотреть вопрос детальнее и познакомиться с новыми трендами европейского web-дизайна, которые появились совсем недавно?
Моушн-дизайн
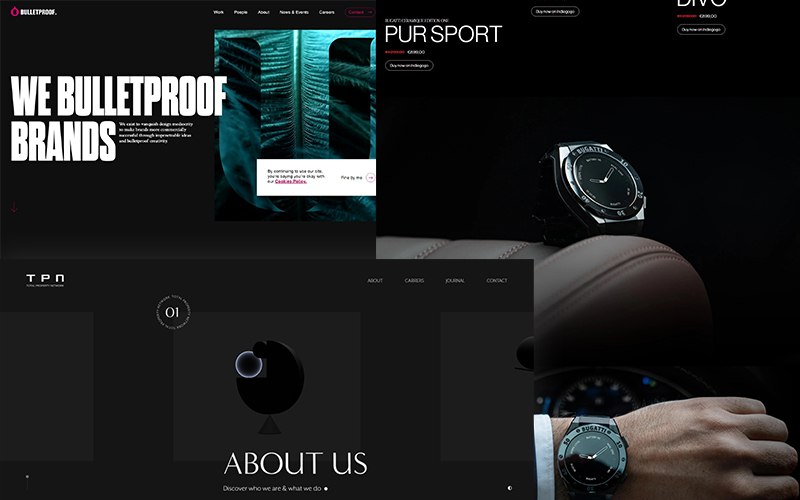
Вряд ли работу будут рассматривать всерьез, если в ней нет эффектной и впечатляющей анимации. Если 3 года назад было достаточно просто нарисовать красивый интерфейс, то сейчас цифровой продукт должен вызывать эмоции. Чем сложнее и технологичнее анимация, тем больше эмоций получит пользователь от взаимодействия с сайтом.
Нестандартные появления заголовков, пластика движения различных элементов, параллакс-эффекты, анимированные переходы на другие страницы сайта – все это, однозначно в тренде, и прогрессирует с каждым днем. Моушн в web-дизайне – основа основ.

Примеры проектов с шикарным моушн-дизайном:
https://bugatti-smartwatches.com/ | https://www.wearebulletproof.com/ | https://total-pr.net/
Минимализм
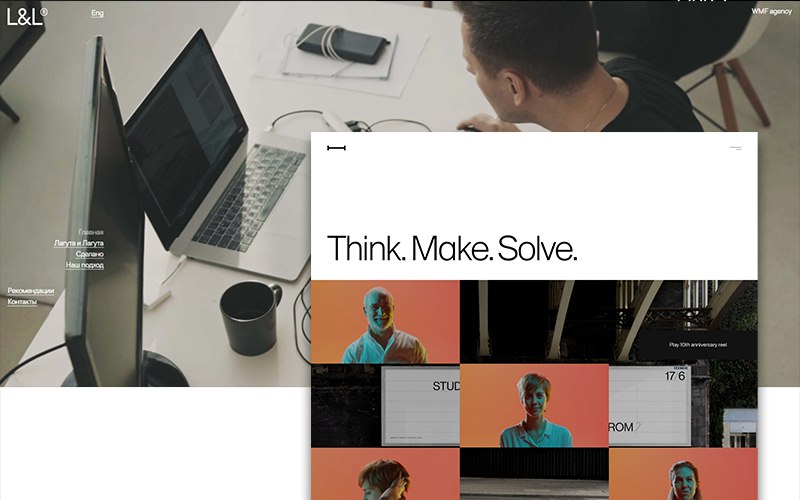
Он актуален на протяжении последних 3-4 лет. Пользователям приятно взаимодействовать с простыми и понятными интерфейсами. Надо понимать, что минимализм — это не просто белый цвет и строго ограниченное количество элементов на странице. Это искусство избавления от всего ненужного.
Перегруженные различными деталями сайты, заполняющими воздух и якобы помогающие «продавать» – уже давно не в моде и считаются низкосортными.
В тренде большие пространства. Они дают возможность концентрировать внимание пользователя на сути.

Примеры: https://lagutalaguta.com/ | https://hanzo.es/
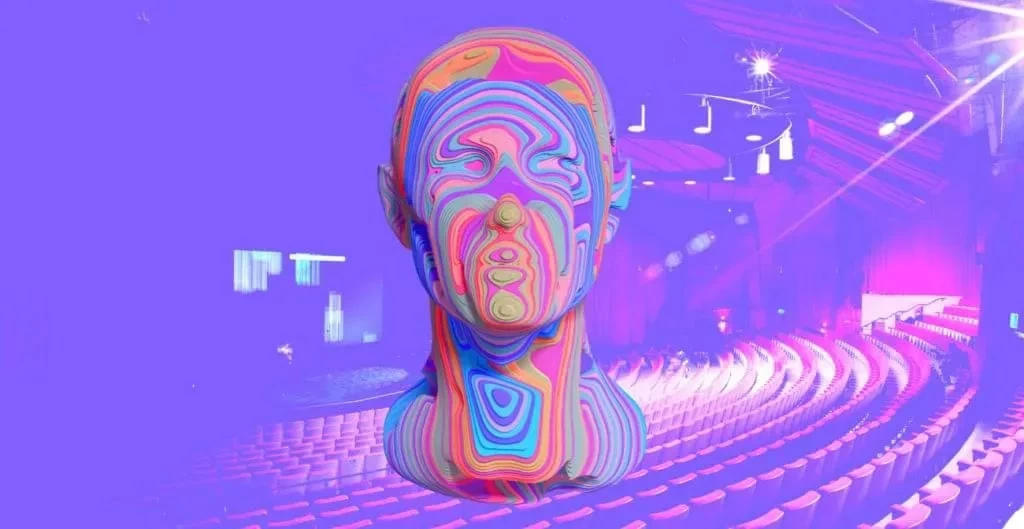
3D-объекты
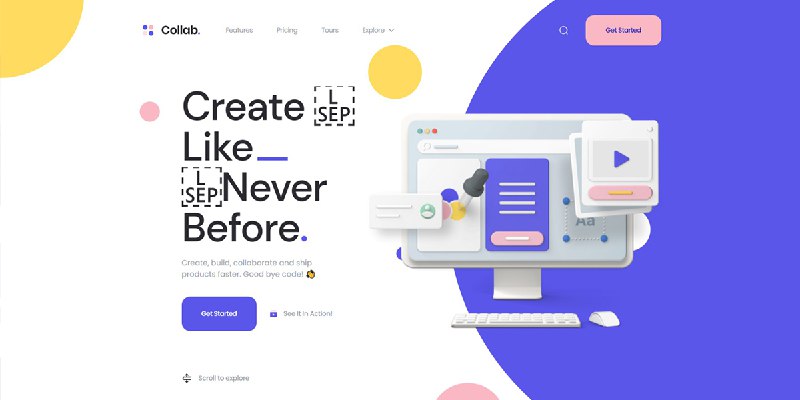
Трехмерная графика в web-дизайне появилась благодаря развитию соответствующего программного обеспечения. Технология доступна как никогда. Дизайнер может рисовать относительно несложные 3D-объекты на бесплатном софте. Это дает огромный толчок для распространения технологии и повсеместном ее использовании.
Всевозможные тени, градиенты — все это делает дизайн живым, и создает эффект присутствия.

Пример: https://ui8-collab.herokuapp.com/
Параллакс-эффекты
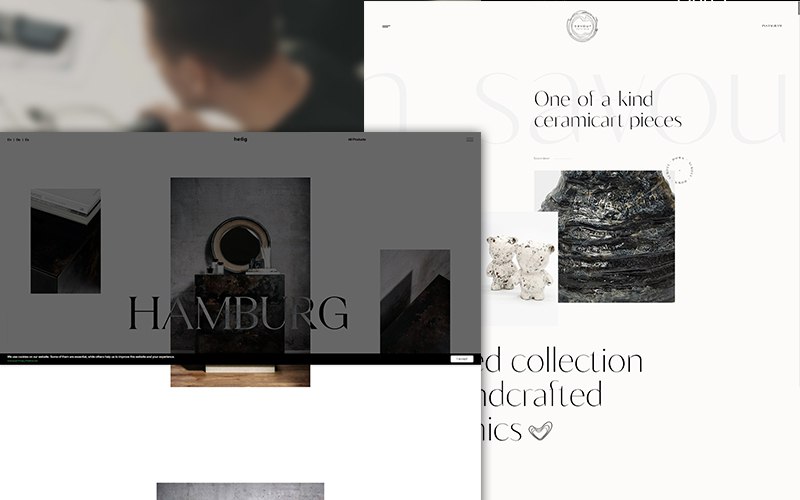
По сути это всего лишь оптическая иллюзия, когда кажется, что объекты при скролле двигаются с разной скоростью. Этот эффект дает визуальную глубину, очень тесно связанную с реальностью и физическими свойствами объектов.
Параллакс встречается на каждом втором проекте Awwwards, что лишний раз доказывает: грань между виртуальным пространством и реальной жизнью стремительно стирается.

Примеры: http://new.savour.design/ | https://www.vonheilig.de/
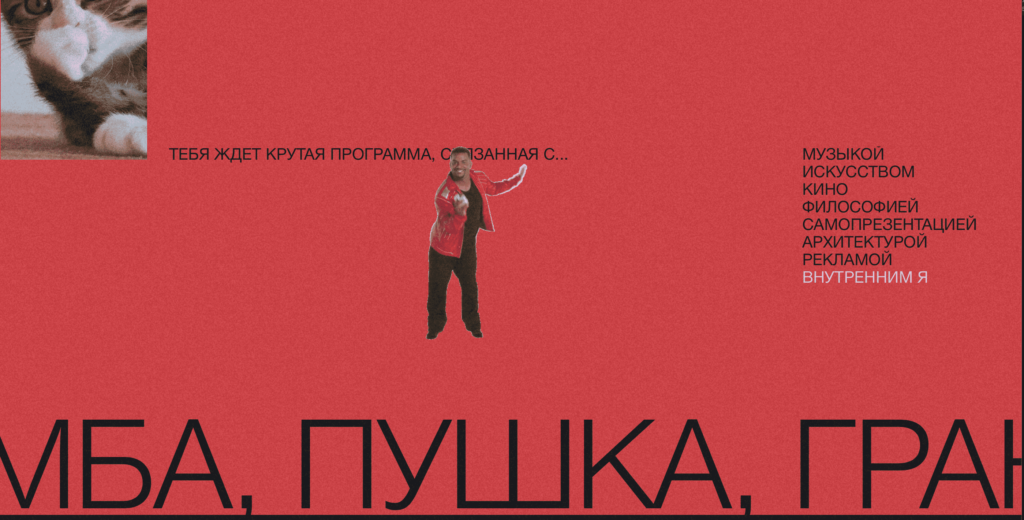
Нестандартная сетка
В классическом понимании, сетка — инструмент организации визуального пространства. Каноническим расположением блоков уже никого не удивить, поэтому дизайнерам приходится изгаляться в поисках новых методов коммуникации с пользователем. Речь идет про нестандартное расположение элементов, которое противоречит привычным паттернам мышления. На первый взгляд, элементы располагаются хаотично и как будто лишены визуального порядка, к которому мы так привыкли. На самом деле, такие решения подогревают интерес у пользователей и демонстрируют совершенно иной уровень эстетики.

Примеры: https://covidartmuseum.com/ | https://www.jonway.studio/
Брутализм
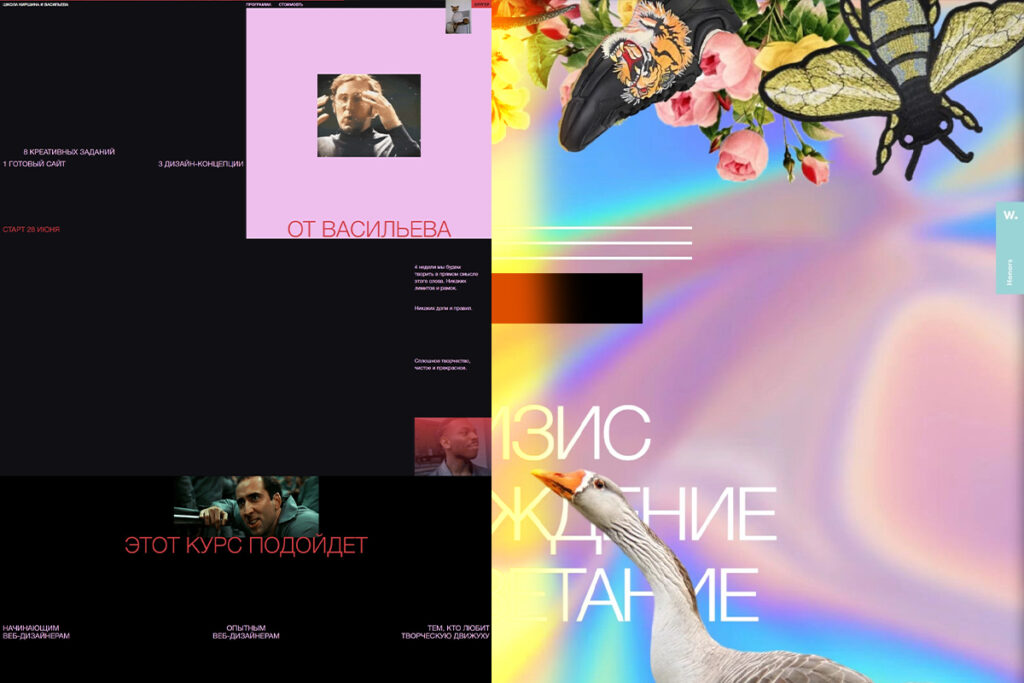
Брутализм в web-дизайне выглядит так, будто всюду допущены визуальные ошибки и нарочитая неаккуратность. Нередко в проектах с брутализмом отсутствует эстетика и утонченность. Обычно, это смелые и провокационные сайты, на которых текстовые блоки и изображения наслаиваются друг на друга и дают ощущение хаоса. Такое впечатление, будто дизайнер много пил и вообще изо всех сил старался занозить заказчику.
Такие работы делаются в двух случаях. Чтобы позабавить других дизайнеров, которые распознают в этих работах иронию. Или с целью привлечь внимание общественности к какой-то теме или к самому спецу, который трудился над этим сайтом.

Примеры: https://gucci.amelnik.com/ (Слабонервным не смотреть. Это кажется невероятным, но проект получил награду Honors на Awwwards) | https://sasha-sasha.ru/creaaative
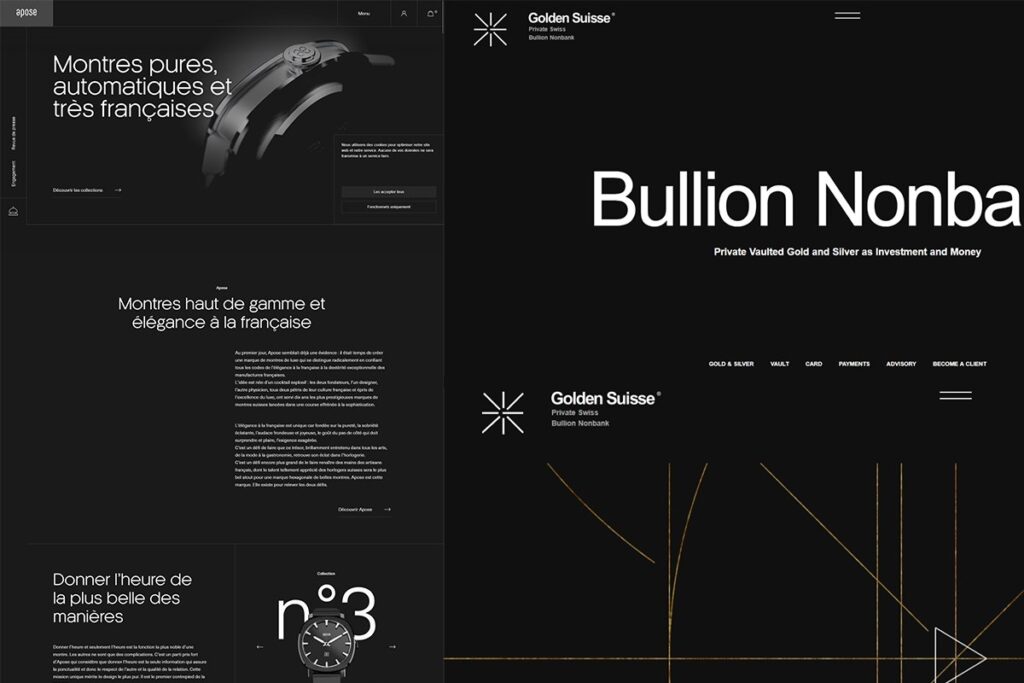
Темные интерфейсы
Этот тренд появился в 2019 году и до сих пор не потерял свою актуальность. Если при поиске работ на Awwwards мы будем использовать фильтры, то мы сможем найти проекты по цветовой гамме. На данный момент на платформе представлено 2276 сайтов с темными интерфейсами. Черный цвет выглядит строго и официально, а также вызывает ощущение эксклюзивности и дороговизны. Интерфейсы Apple, Hublot, Tag Heuer — прямое доказательство того, что, скорее всего, этот тренд останется с нами еще долго.

Примеры: https://www.apose.fr/ | https://www.goldensuisse.com/
В заключение добавлю, что в наши дни рынок web-дизайна более конкурентный, чем когда-либо. Что не может не мотивировать, давая возможность специалистам выходить за рамки и привлекать к себе внимание digital-агентств.